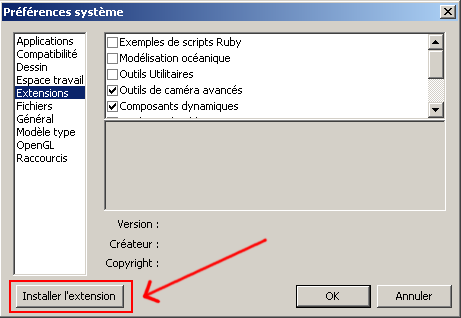
Hola, hace poco hablamos de Sketchfab y os había mostrado cómo hacer su exportación manualmente en COLLADA : Sketchfab, un visor 3D en tu navegador. También hablé de la posibilidad de tener un plugin para exportar directamente desde SketchUp. Ahora ya está hecho y te mostraré cómo usar este plugin. En primer lugar vamos a instalar este plugin. Tienes que descargarlo aquí: SketchfabUploader_1-1.rbz. Una vez que tengas tu archivo .rbz lo instalaremos en SketchUp. Para ello vamos a nuestro menú «ventana» y a «preferencias» (o «preferencias» de «SketchUp» si tienes un Mac). En esta ventana abriremos la pestaña «Extensiones» y en la parte inferior izquierda tenemos nuestro botón «Instalar extensión».

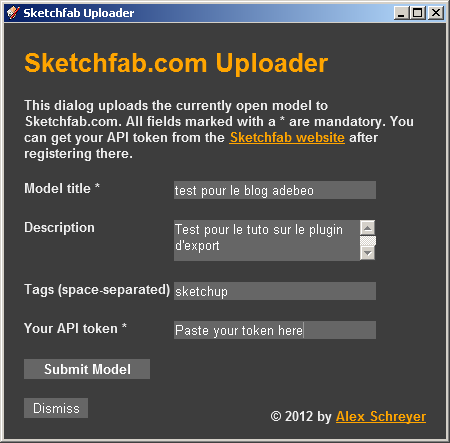
Ahora podemos volver a entrar en SketchUp y vamos a ir al menú «Archivo» y «Subir a Sketchfab». Se abrirá esta ventana:
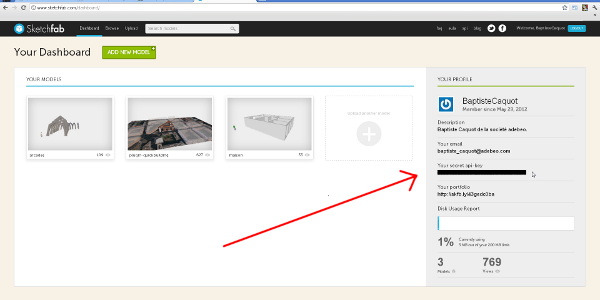
Es en esta ventana donde copiarás tu «api-key secreta» que será utilizada por Sketchfab para saber quién envía el archivo y por tanto ponerlo en el lugar correcto. Complete el resto (título, descripción, etiquetas) y haga clic en «Enviar modelo». No te asustes una vez que el modelo se haya enviado; es posible que recibas una solicitud de descarga de archivos, se trata de un error en el plugin y debería solucionarse pronto. Para ver las nuevas versiones del plugin te invito a mirar de vez en cuando la página del creador del plugin: http://www.alexschreyer.net/projects/sketchfab-uploader-plugin-for-sketchup/
Este plugin está licenciado bajo la GPL (http://www.gnu.org/licenses/gpl.html) creado y distribuido gratuitamente por Alexander Schreyer.
El resultado de este pequeño tutorial está aquí (hay que hacer clic en la imagen para que se inicie el visor):
Por favor, dé su opinión en el comentario de abajo.